Table of Contents
Оригинал статьи: Interactive Application Architecture Patterns
Введение
В данной статье рассматриваются модели проектирования MVC, MVP и PAC. Они предназначены для разработки интерактивных приложений, путем разделения каждого из них на несколько связанных между собой компонент. Данные модели похожи, однако каждая из них имеет свою область применения и необходимо правильно понимать для чего предназначена каждая из моделей.
The Model–View-Controller Pattern
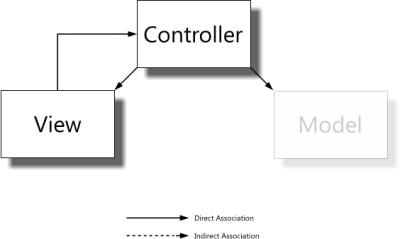
Шаблон проектирования Model-View-Controller нацелен на разделение домена приложения, пользовательского интерфейса и взаимодействия с пользователем на три отдельные части. Он был изобретен с целью обеспечения интерфейса пользователям для управления несколькими видами данных. Следующая диаграмма показывает структуру шаблона Smalltalk-80 MVC:

Компоненты
- Model (Модель) - данные приложения. Представляет собой состояние, структуру и поведение данных с которыми взаимодействует пользователь. Модель не содержит прямую ссылку на Представление или Контроллер и может быть изменена Представлением или Контроллером. Когда необходимо уведомить Представление и Контроллер, о том, что данные изменились, Модель использует Observer Pattern для отправки сообщения.
- View (Представление) - визуальное представление Модели. Состоит из экранов и виджетов. Представление в основном связано с выводом данных, в то время как Контроллер имеет дело с входными сигналами (с клавиатуры, мыши и т.д.). Представление может получать доступ к данным Модели и изменять их.
- Controller (Контроллер) - реагирует на ввод пользователя с клавиатуры или мыши. Выступает в качестве связующего звена между человеком и программой. Работает вместе с Представлением. Каждое Представление связано с одним Контроллером. И Представление и Контроллер поддерживают прямую связь с Моделью. Контроллер, также как и Представление может получать доступ к данным Модели и изменять их.
Существует общее заблуждение о взаимосвязи между компонентами MVC. Многие считают, что цель Контроллера - это отделение Представления от Модели. Однако, шаблон MVC позволяет отвязать домен приложения от интерфейса путем использования специального паттерна (Observer Pattern), а не через Контроллер. Контроллер был задуман в качестве посредника между пользователем и приложением, а не между Представлением и Моделью.
The Model-View-Controller Pattern for Web Applications
С появлением Интернет появился аналог оригинального шаблона MVC для использования при разработке веб приложений (Web-based MVC). По аналогии с оригинальным MVC, Web-based MVC помогает разделить домен приложения (на стороне клиента), представление и обработку ввода (на стороне сервера) на три отдельные части.
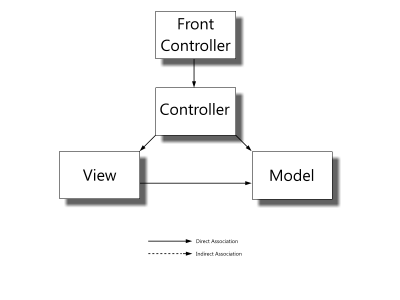
Следующая диаграмма представляет собой описание того, как шаблон MVC адаптирован для разработки веб приложений:
Компоненты:
- Фронт-Контроллер (Front Controller) - управляет общими проблемами инфраструктуры, а также отвечает за координацию запросов к отдельным Контроллерам. Он может принимать форму сервлета в приложениях на базе Java или IHttpHandler в приложениях на основе ASP.Net. При получении HTTP-запроса Фронт-Контроллер выполняет любое общее поведение, а затем использует информацию, полученную из запросы, чтобы определить конкретный Контроллер. После того, как контроллер определен, запрос делегируется для дальнейшей обработки. После получения запроса, соответствующие операции выполняются на Модели и затем управление передается на Представление.
- Модель (Model) - инкапсулирует данные и бизнес функциональность приложения.
- Представление (View) - является содержимым (зачастую HTML и связанный с ним скрипт), которое возвращается клиенту. В данном случае Observer Pattern не используется в процессе обновления Представления в связи с тем, Представление визуализируется заново при каждом новом запросе.
- Контроллер (Controller) - компонент, который реагирует на ввод данных пользователя. В отличие от стандартного шаблона MVC, Контроллер не принимает сигналы непосредственно от аппаратных устройств, таких как клавиатура, мышь и т.д. В данном случае Контроллеры обрабатывают делегированные HTTP-запросы (или информацию, полученную от запроса, в зависимости от конкретной реализации).
The Model-View-Presenter Pattern
Шаблон Model-View-Presenter является вариацией шаблона Model-View-Controller и также разделяет домен приложения, представление и пользовательский ввод на отдельные компоненты. Всего существует несколько общепринятых шаблонов под названием “Model-View-Presenter”. В связи с этим, в данной статье рассматривается оригинальный шаблон Model-View-Presenter наряду с некоторым его наиболее популярными вариантами.
The Taligent Model-View-Presenter Pattern.
Данный шаблон разделяет данные приложения, данные спецификации, операции с данными, координацию приложения, взаимодействие с пользователем и представление на отдельные компоненты.
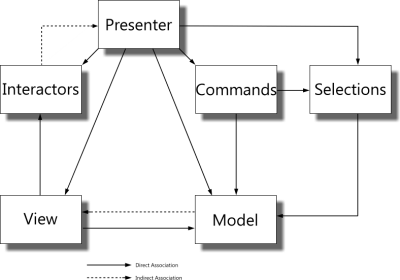
На следующей диаграмме показана структура шаблона Taligent Model-View-Presenter:
Компоненты:
- Модель (Model) - данные и бизнес-функциональность приложения.
- Селекторы (Selectors) - компоненты, которые указывают, над какой частью данных Модели производится работа.
- Команды (Commands) - компоненты, которые определяют операции для работы с данными.
- Представление (View) - визуальное представление Модели (состоит из экранов и виджетов).
- Посредники (Interactors) - компоненты, которые определяют как пользовательские события сопоставляются с операциями, выполняющимися над Моделью. Несут ответственность за перехват пользовательских событий. Являются аналогами Контроллеров MVC.
- Презентер (Presenter) - компонент, который организовывает общее взаимодействие других компонент внутри приложения. Поддерживает жизненный цикл, взаимоотношения между компонентами. Для каждого виджета не нужен свой Презентер.
The Dolphin Smalltalk Model-View-Presenter Pattern
Данный шаблон разделяет домен приложения, представление и логику представления на отдельные части: Model, View, Presenter.
На следующей диаграмме показана структура шаблона Dolphin Smalltalk Model-View-Presenter.
Компоненты:
- Модель (Model) - относится к данным и бизнес-функциональности приложения.
- Представление (View) - визуальное представление (состоит из экранов и виджетов). Перехватывает начальные пользовательские события, генерируемые операционной системой. В некоторых случаях Представление отвечает на пользовательские события путем обновления данных Модели напрямую. Но в большинстве случаев пользовательские события передаются Презентеру.
- Презентер (Presenter) - компонент, который содержит логику представления, взаимодействующую с Моделью. Обычно существует один презентер, который обрабатывает обновление данных Модели для конкретного Представления.
Сравнение Dolphin Smalltalk MVP и Smalltalk-80 MVC.
Кажется, что различий данными шаблонами нет. Оба состоят из трех частей. Оба паттерна имеют Модель и Представление. Контроллер MVC и Презентер Dolphin SmallTalk MVP участвуют в обновлении Модели. Однако, их главное отличие состоит в понимании основных функций Контроллера и Презентера. Сравним их функции.
Контроллер в MVC:
- перехват ввода данных пользователя (основная цель)
- обновление Модели (побочная цель)
Презентер в MVP:
- обновление Модели (основная цель)
- перехват событий, делегированные Представлением (побочная цель)
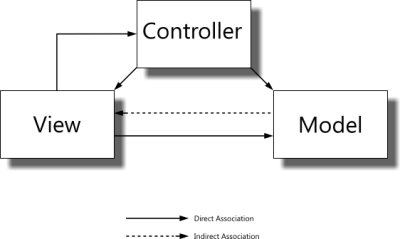
The Supervising Controller Pattern
Данный шаблон разделяет представление и логику представления приложения на отдельные компоненты: View и Controller. На Представление (View) возложена ответственность простой логики визуализации, а Контроллер (Controller) предназначен для реагирования на пользовательский ввод и обработку сложной логики представления.
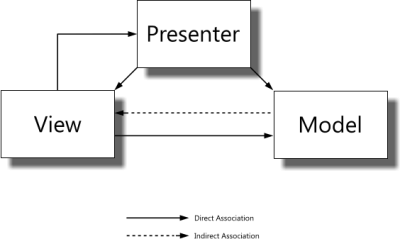
На следующей диаграмме показана структура шаблона Supervising Controller:
The Passive View Pattern
Данный шаблон разделяет представление и логику представления приложения на отдельные компоненты: Представление (View) и Контроллер (Controller). Контроллер берет на себя ответственность за реагирование на события пользователя и логику представления. В отличие от Supervising Controller Pattern, в данном паттерне Представление не поддерживает никакой связи с доменным слоем и полагается исключительно на Контроллер.
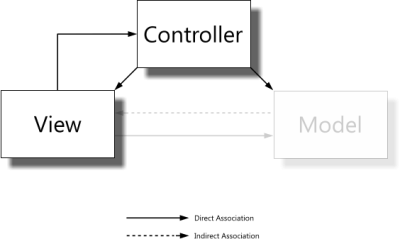
На следующей диаграмме показана структура шаблона Passive View
The Presentation-Abstraction-Control Pattern
Шаблон PAC представляет собой архитектуру, которая разделяет приложение по иерархии взаимодействующих компонентов. Каждый уровень состоит из Презентации (Presentation), Абстракции (Abstraction) и Контроля (Control). PAC стремится разложить приложение на иерархию абстракций для достижения согласованного фреймворка на любом уровне абстракции в приложении.
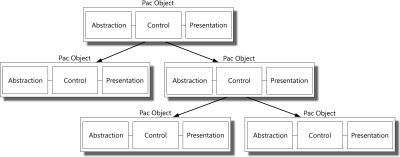
На следующей диаграмме показана диаграмма шаблона PAC:
Компоненты:
- Презентация (Presentation) - является визуальным представлением. Отвечает за определение того, как пользователь взаимодействует с системой.
- Абстракция (Abstraction) - является бизнес-функциональностью домена внутри приложения.
- Контроль (Control) - компонент, которые поддерживает согласованность между абстракциями в системе и их представлении пользователю. Общается с другими Контролями в рамках одной системы.
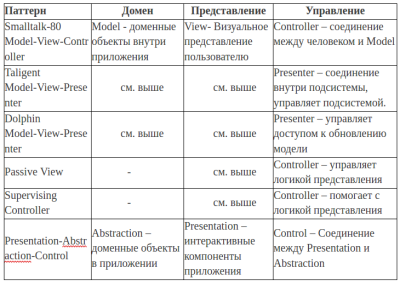
Сравнение Паттернов.
В следующей таблице представлено краткое сравнение компонентов вышеуказанных моделей с их описанием и ролями в архитектуре.
Заключение.
Были рассмотрены шаблоны проектирования Model-View-Controller, Model-View-Presenter, and Presentation-Abstraction-Control. Все они похожи во многих отношениях, однако каждый из них предназначен для решения своей конкретной задачи.